
こんにちは、マイクロソフトマンです。
Chromeのバージョンがあがってから、とても使いにくくなりました。そのように感じて、検索したあなたはセンスがあります。
今回の記事ではChromeのバージョンが上がったことで、多くの人が感じている使いにくくなった理由と、デザインだけを元に戻す方法を紹介します。デザインを元に戻す方法だけを知りたい方は一番下を読んでください。
今後Chromeのバージョンがv70以降に上がっても使える方法です。
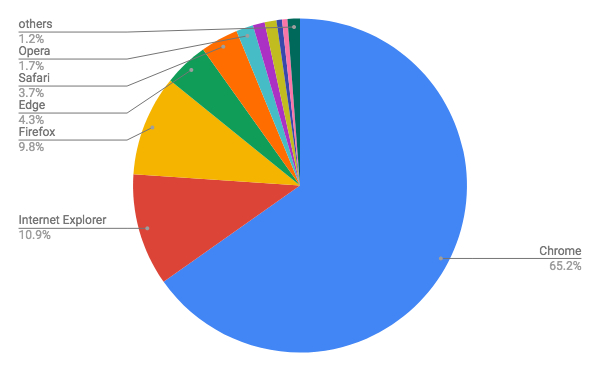
Chromeがブラウザのシェアが65%と他を圧倒している理由は、使いやすさもありますが、何よりわかりやすいデザインにあります。
気をつけないと、ちょっとしたデザインの変更でシェアが減るかもしれません。
Chromeのデザインを元に戻す方法
最新バージョンのChromeのタブが使いにくいと感じる方は、下記の方法でデザインを戻してください。
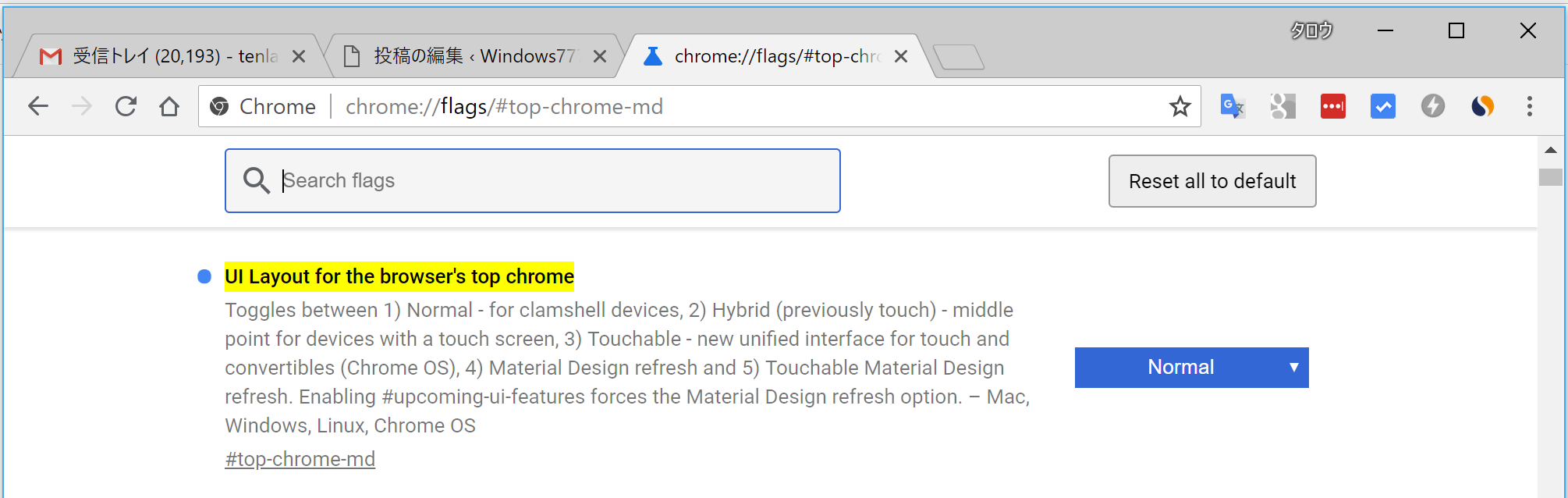
まず、Chromeブラウザのアドレスバーに「chrome://flags/#top-chrome-md」と入力します。すると下記の画面が開きます。

UI Layout for the browser’s top chromeの設定値を「Normal」に変更します。変更すると、「RELANCH NOW」というボタンが表示されますのでクリックします。するとブラウザが自動で再起動してデザインが変わります。
ブラウザ再起動前に表示していたタブは消されずに、再起動後に同じように表示されますので、安心してください。
戻した後に、やっぱり最新のデザインにしたいと思った場合は、UI Layout for the browser’s top chromeの設定値を「default」にします。
戻す方法を紹介したものの、人間は慣れる動物なので、最新のデザインでChromeを使用していると、すぐに慣れてしまいます。
私自身もデザインを戻さずに使っていたら、慣れてしまい、特に使いにくいと思わなくなりました。
Chromeが使いにくくなった理由
使いにくくなった理由はすごく単純だと思いました。
それは、タブのデザインが変わった事、それに尽きると思います。タブのデザインが、マイクロソフトのブラウザであるEdgeそっくりのデザインになってしまいました。
私はChormeのバージョンが変わってから何度も、あれ?Edge開いていなかったのに、なんでEdgeが起動しているんだろう?という錯覚に陥るようになりました。
もともとEdgeのデザインは好きではないので、Chromeの真似ともいえるデザイン変更に非常に困りました。
今回のデザイン変更を、「スマートでモダンなデザインに変わった」と伝えているサイトがありましたけど、普段使っていない人はそう感じるのかなと思います。
しかし人間はなれる動物です。すぐに慣れました。
Chromeを仕事でガンガン使っている人の多くは、今回のデザイン変更に対して失望しているのではないでしょうか。それでは、どう変わったのか、どこが使いにくくなったのかを、画像で比較したいと思います。
Google Chrome v68までのタブデザイン
まずは、前バージョンであるGoogle Chrome v68のタブのデザインです。

見た目がすっきりしていて、何をすればどんな動きになるのかが一瞬で理解できます。特に下記の点が優れています。
●タブの範囲が線で区切られていてクリックしやすい
タブが台形となっており、線で区切られているので、タブを切り替える際にどこをクリックすればよいかが一目瞭然です。
●新規タブの開き方が一目瞭然
新しくタブを開くときに、どこをクリックすればよいかが一目瞭然です。タブの左端のひし形の部分ですね。
●複数タブを開いているときの余裕のある横幅
ブラウザを使っていると、新たに検索する場合などに、新しくタブを開きますよね。
大抵、常時3~4つは開いている人が多いと思いますが、画像のように3個タブを開いている場合でも、まだ右に十分なスペースがあり、心理的に新規タブを開きやすいです。
ただし、使用しているディスプレイの画面の解像度によっては、6つぐらいタブを開いていても余裕がある方もいると思います。
Google Chrome v69以降のタブデザイン
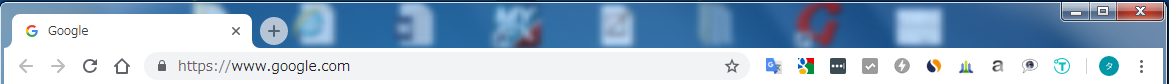
次に、v69以降のGoogle Chromeのタブのデザインです。
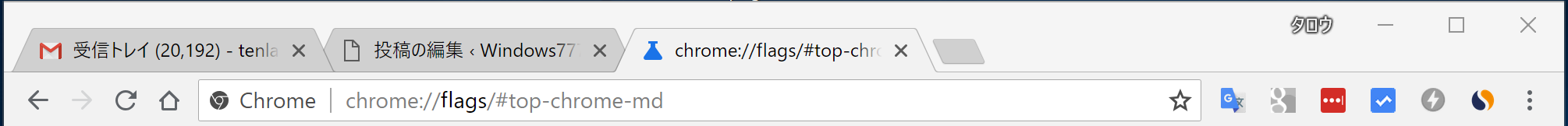
こちらがエアロ(タイトルバーの透明)が無効になっているときの画像です。

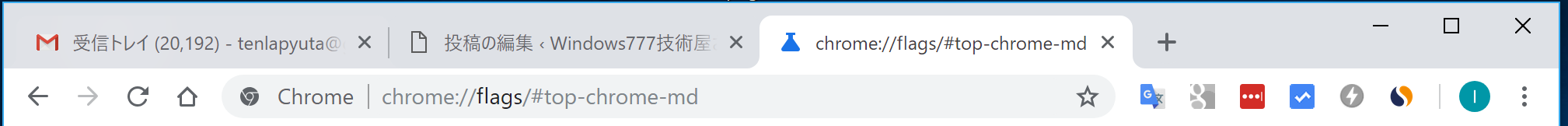
下記はエアロが有効になっている場合です。

エアロが無効になっている状態では、今のデザインは非常に使いにくいです。透明になっていれば、特に問題なさそうですね。私の環境下では、エアロが有効にならないため、下記の点で使いにくいと感じてしまいました。
●タブの範囲が不明確でクリックしにくい
タブの線の区切りがなくなったため、どこまでがクリック範囲なのか、ぱっと見でわからなくなりました。線で区切られていないと、どこをクリックすればよいのか一瞬迷いが生じるため、それが余計なストレスになってしまいます。
●新規タブの開き方が分かりにくい
新規タブを作るボタンが、+ボタンに変更されてしまい、わかりにくくなったように感じます。もともとのひし形のデザインのほうがわかりやすかったです。
また、記号になったことでクリック範囲が狭くなったように感じます。実際は+の周りを押しても新規タブを開けますが、ユーザはどうしても+の画像を押そうとしてしまう傾向があり、+の画像の狭い範囲にマウスを移動しようとします。
つまり、細かいマウス操作が必要と感じるため、ユーザにとってストレスになるように感じます。
●タブの横幅が長くなった
一つのタブの横幅が広がりました。これ自体はよいのですが、数個しかタブを開いていないのに、タブの領域をいっぱいいっぱいに使っています。まったく余裕のないデザインになり、心理的に新規タブを開きにくいです。
●ボタンの間隔、アドレスバーの形
進む戻るボタン、更新ボタン、ホームボタンの間隔が若干広くなりボタンが押しやすくなりました。またアドレスバーの形が長方形から丸みのあるデザインとなりました。唯一良かった変更です。
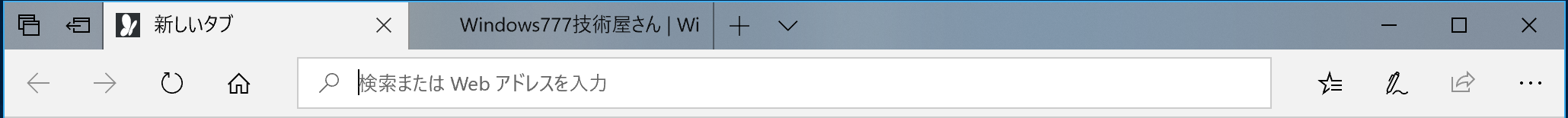
Edgeのデザイン
参考に、マイクロソフトが開発しているEdgeのデザインを見てみましょう。

今回のChromeのデザインが、Edgeそっくりになったと思いませんか?新規タブを作るときのボタンも+です。Edgeは以前からこのデザインなので、Chromeが真似したといえるのではないでしょうか。
ただし、Chromeが使いにくなったとはいえ、Edgeに比べれば、まだまだ使いやすいです。
まとめ
Chromeブラウザが使いにくいと思ったものの、数週間もするとなれてしまい、どこが使いにくかったっけ?という状態になってしまいました。
人間の適応能力なのかもしれませんし、単に自分の思い込みかもしれません。
ただ、本記事へのアクセスがかなりあったことを考えると、思い込みではなく、実際に使いにくいと感じたユーザが多かったのだと思います。